|
|
|
Home » Developing U++ » UppHub » GraphDraw/GraphCtrl
|
|
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54198 is a reply to message #54196] |
Sun, 07 June 2020 14:07   |
 |
 Pradip
Pradip
Messages: 109
Registered: February 2019
Location: India
|
Experienced Member |
|
|
Hello Didier!
Yay! You are just awesome!
gantt.GetY1GridAxisDraw().setAxisInverted(); this does the job! Yaay!
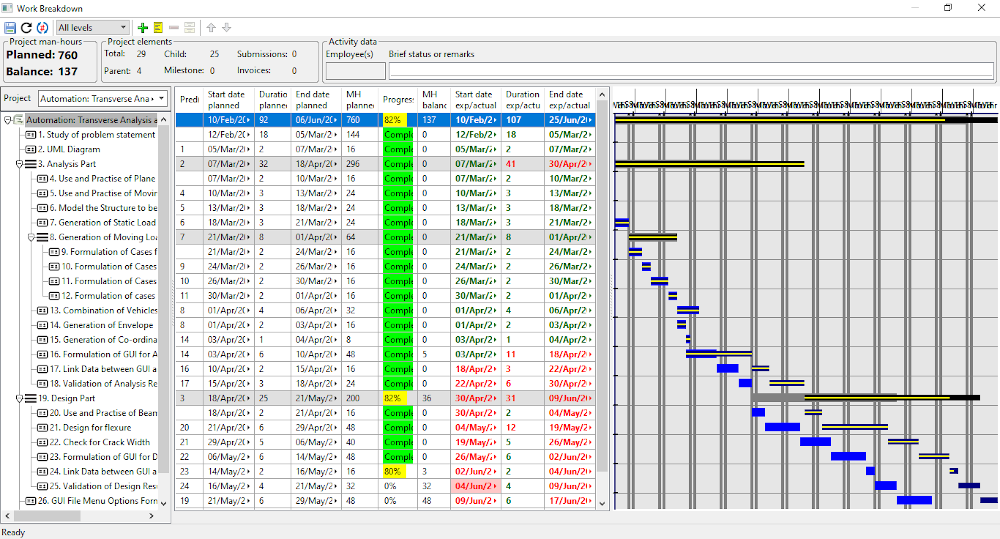
Plus the bug with zoom/scroll is also fixed now! Thank you so much! See a screenshot of my app, you really made it possible!

Next I need to have dynamic grid, changing the granularity and type of display with zoom in and out, and need to find a way to scroll the gantt along with tree/array. I'll show you some sample of the dynamic grids that I'm talking about. Also I need to have a vertical line showing today, and the gray vertical bands should appear for declared holidays also. I'll study class GanttGridAxisDraw bit more. I'll write you about it soon.
Thanks a lot 
Regards,
Pradip
[Updated on: Mon, 08 June 2020 06:55] Report message to a moderator |
|
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54213 is a reply to message #54204] |
Thu, 11 June 2020 10:44   |
 |
 Pradip
Pradip
Messages: 109
Registered: February 2019
Location: India
|
Experienced Member |
|
|
Hello Didier,
Please suggest an easy way to set the grid step to a specific value, bypassing NormalizedStep. For Y axis I need to have the grid steps interval as 1, that's why.
Regards,
Pradip
[Updated on: Thu, 11 June 2020 12:35] Report message to a moderator |
|
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54217 is a reply to message #54215] |
Thu, 11 June 2020 15:53   |
 |
 Pradip
Pradip
Messages: 109
Registered: February 2019
Location: India
|
Experienced Member |
|
|
Hello Didier,
Hope you don't mind me asking random questions 
Please check this code in GraphDraw.cpp
void DrawSmartText(Draw& draw, int x, int y, int cx, const char *text, const Font scaledFont, Color ink, int scale) {
if(*text == '\1') {
RichText txt = ParseQTF(text + 1, 0);
txt.ApplyZoom(GetRichTextStdScreenZoom());
txt.Paint(Zoom(scale, 1), draw, x, y, cx);
return;
}
DrawTLText(draw, x, y, cx, ToUnicode(text, CHARSET_DEFAULT), scaledFont, ink, 0);
}
QTF is activated if the first byte is '\1', is this different behavior from standard QTF, where '\1' escapes all following characters?
Regards,
Pradip
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54219 is a reply to message #54217] |
Fri, 12 June 2020 10:31   |
 |
 deep
deep
Messages: 281
Registered: July 2011
Location: Bangalore
|
Experienced Member |
|
|
void DrawSmartText(Draw& draw, ...)
This is defined in LabelBase h/cpp
Where ever it is derived from LabelBase you can use QTF.
e.g. Labels, Button, Tooltip, OK/Cancel prompts etc.
Warm Regards
Deepak
[Updated on: Fri, 12 June 2020 10:32] Report message to a moderator |
|
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54239 is a reply to message #54225] |
Sat, 13 June 2020 23:49   |
 Didier
Didier
Messages: 738
Registered: November 2008
Location: France
|
Contributor |
|
|
Hello Pradip,
Quote:void DrawSmartText(Draw& draw, ...)
In fact I have a modified copy of the original method : 'scale' parameter is added
'\1' is a QTF trick of original method : if first caracter == '\1' then texte is QTF otherwise it not the case
Quote:gantt.SetYGridColor(Yellow());
gantt.SetXGridColor(Yellow());
These methods do not work anymore since I added Chameleon support : work is not finished
And to be honest, the simple solution would be to suppress these methods.
But on the other hand, these methods allow access through the layout-designer
which was my first objective... so suppressing them doesn't satisfy me.
I have to find an elegant way to mix both (I have some ideas but didn't start coding yet)
Quote:gantt.setYNbGridSteps(array.GetCount());
This one shoudn't be present: it uses GridStepManager::SetNbSteps() which is for internal use
Quote:Please suggest an easy way to set the grid step to a specific value, bypassing NormalizedStep. For Y axis I need to have the grid steps interval as 1, that's why
I will post you solution in next message
[Updated on: Sat, 13 June 2020 23:51] Report message to a moderator |
|
|
|
| Re: GraphDraw/GraphCtrl [message #54240 is a reply to message #54239] |
Sun, 14 June 2020 00:09   |
 Didier
Didier
Messages: 738
Registered: November 2008
Location: France
|
Contributor |
|
|
Here the code you need,
A dedicated function to calculate the steps (with a fixed grid step off 1)
static void GanttCtrl::step1_GridStepCalcCbk(GridStepManager& gridStepManager, CoordinateConverter& coordConv) {
const unsigned int nbMaxSteps = GridStepManager::NB_MAX_STEPS; //gridStepManager.GetNbMaxSteps();
GridStepData* gridStepData = gridStepManager.GetGridStepData();
TypeGraphCoord gridStepValue = 1;
TypeGraphCoord gridStartValue = GridStepManager::GetGridStartValue( gridStepValue, coordConv.getGraphMin() );
unsigned int nbSteps = (unsigned int)tabs((coordConv.getGraphMax() - gridStartValue) / gridStepValue);
if (nbSteps > nbMaxSteps) {
nbSteps = nbMaxSteps;
}
gridStepManager.SetNbSteps(nbSteps);
// fill step values ==> used by gridStepIterator
for (unsigned int c=0; c<nbSteps+1; ++c) {
gridStepData[c].stepGraphValue = gridStartValue + gridStepValue*c;
gridStepData[c].drawTickText = 0;// ==> draw tick text not needed (from you're screen shot)
}
}
In GanttCtrl constructor, add:
GetY1GridAxisDraw().GetGridStepManager().setCustomGridSteps(STDBACK(step1_GridStepCalcCbk));
And the trick is done 
[Updated on: Sun, 14 June 2020 00:14] Report message to a moderator |
|
|
|
| Re: GraphDraw/GraphCtrl [message #54242 is a reply to message #54240] |
Sun, 14 June 2020 00:44   |
 Didier
Didier
Messages: 738
Registered: November 2008
Location: France
|
Contributor |
|
|
To set the colors using Chameleon, use the following code:
In you're application header (in GanttCtrl_Test class) declare the following variable:
Upp::GraphDraw_ns::GanttCtrl::Style ganttStyle;
In application init (GanttCtrl_Test constructor) add the following code:
(Not sure it is axisColor you wanted to change, probably gridColor)
ganttStyle = graph.StyleDefault();
// ganttStyle.x1AxisStyle.axisWidth = 2;
ganttStyle.x1AxisStyle.axisColor = Yellow();
// ganttStyle.x1AxisStyle.axisTextFont = StdFont();
// ganttStyle.x1AxisStyle.axisTextColor = SRed();
// ganttStyle.x1AxisStyle.axisTickColor = SRed();
// ganttStyle.x1AxisStyle.gridColor = Yellow();
// ganttStyle.x1AxisStyle.primaryTickFactory << []() ->TickMark* { TickMark* t = new LineTickMark(); t->SetTickLength(3); return t; };
// ganttStyle.x1AxisStyle.secondaryTickFactory << []() ->TickMark* { TickMark* t = new LineTickMark(); t->SetTickLength(1); return t; };
// ganttStyle.x1AxisStyle.lmntBackgnd = Null;
//
// ganttStyle.y1AxisStyle.axisWidth = 2;
ganttStyle.y1AxisStyle.axisColor = Yellow();
// ganttStyle.y1AxisStyle.axisTextFont = StdFont();
// ganttStyle.y1AxisStyle.axisTextColor = SRed();
// ganttStyle.y1AxisStyle.axisTickColor = SRed();
// ganttStyle.y1AxisStyle.gridColor = Yellow();
// ganttStyle.y1AxisStyle.primaryTickFactory << []() ->TickMark* { TickMark* t = new LineTickMark(); t->SetTickLength(3); return t; };
// ganttStyle.y1AxisStyle.secondaryTickFactory << []() ->TickMark* { TickMark* t = new LineTickMark(); t->SetTickLength(1); return t; };
// ganttStyle.y1AxisStyle.lmntBackgnd = Null;
graph.SetStyle( ganttStyle );
[Updated on: Sun, 14 June 2020 00:45] Report message to a moderator |
|
|
|
| Re: GraphDraw/GraphCtrl [message #54287 is a reply to message #54242] |
Sun, 21 June 2020 12:48   |
 |
 Pradip
Pradip
Messages: 109
Registered: February 2019
Location: India
|
Experienced Member |
|
|
Hello Didier,
GraphCtrl's sheer brilliance amazes me indeed! I could do all these without much difficulty:
- Learned to use Chameleon, bit tricky though, need to dig through a lot of typedefs
- Dynamic grid; virtually anything can be done with the grids with your framework! uploaded few screenshots
- Sync scroll with another ctrl, by using SetGraphMin and SetGraphMax; noted that Link syncs with another CoordinateConverter
2 questions:
- How to alter the default margin of 3 px? The following line doesn't work:
// gantt.SetTopMargin(1).SetLeftMargin(1).SetBottomMargin(1).Se tRightMargin(1);
some text seems to spill into the margin, see in one of the uploaded images - What can be done with CustomDataSource::PaintOne? How does style work?
I must say again, thanks a lot for GraphCtrl! It makes life so easy!
-
 Attachment: Images.rar
Attachment: Images.rar
(Size: 281.89KB, Downloaded 296 times)
Regards,
Pradip
[Updated on: Sun, 21 June 2020 12:57] Report message to a moderator |
|
|
|
|
|
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54296 is a reply to message #54290] |
Mon, 22 June 2020 00:28   |
 Didier
Didier
Messages: 738
Registered: November 2008
Location: France
|
Contributor |
|
|
Hello Pradip,
I see you're are making good progress on you're app : looking good 
I suppose you used two CustomDataSource classes in you're Gantt:
- one for the jobs
- one for the links ?
I have made some cleaning up and plugged back-in all the SetXxxx methods (colors, fonts, ...) so the layout designer is parameters are working again
I mixed Chameleon and Layout params the following way:
- At création Chameleon is used in standard way and stays unmodified until a SetXxxx() method is called
- After modifying a parameter with SetXxxx() the a local copy of the style is made and the copy is modified
==> so you get Chameleon settings + local settings together 
There still is a bug : a small heap leak is there (the delete of local copy makes the app crash and I didn't find why for the moment)
I also did some more cleaning and did some methods renaming:
- All the GetXxxx GraphElement() are now named GetElementXxxxx()
- All the SetXTttt() are now named SetX1Ttttt() (so that the you have X1, X2, Y1, Y2, ... (and not X, X1 which was not homogenous)
X (not X1 or X2) now applies only to methods that apply to all X1, X2, ....
Its clearer this way
One good side effect of all this (I was hopping this would come around sooner or latter) : Completion works fine now on GraphCtrl   
|
|
|
|
| Re: GraphDraw/GraphCtrl [message #54297 is a reply to message #54296] |
Mon, 22 June 2020 00:41   |
 Didier
Didier
Messages: 738
Registered: November 2008
Location: France
|
Contributor |
|
|
Quote:How to alter the default margin of 3 px? The following line doesn't work:
// gantt.SetTopMargin(1).SetLeftMargin(1).SetBottomMargin(1).Se tRightMargin(1);
some text seems to spill into the margin, see in one of the uploaded images
This works (at least when modifying it thriugh the layout designer) : maybe a Refresh() is missing somewhere
Normaly the updateSizes() method recalculates all the internal sizes taking into account the margins but it is for internal use and is called by Refresh()
Question : When you resize you're app, all is recalculated so the new margin values should be taken into account : does this work for you ?
Quote:What can be done with CustomDataSource::PaintOne? How does style work?
This work in progress, it is mearly at start point : I intend to use it to enable things like selection (draw the point with a different style : highlight for example)
[Updated on: Mon, 22 June 2020 00:44] Report message to a moderator |
|
|
|
|
|
Goto Forum:
Current Time: Mon Jan 26 07:11:34 CET 2026
Total time taken to generate the page: 0.27224 seconds
|
|
|
