|
|
|
Home » U++ Library support » Look and Chameleon Technology » Chameleon again
| Chameleon again [message #24450] |
Mon, 18 January 2010 02:17  |
 andrei_natanael
andrei_natanael
Messages: 262
Registered: January 2009
|
Experienced Member |
|
|
I still have graduation thesis to do and want to improve U++ Chameleon but i need a deeply understanding of it. If someone may explain how chameleon internals i would be glad and i may continue my thesis and work on U++ else i have to give up and choose something else as the end of first semester is almost here and i want to finish on time.
As i understand now, ChHostSkin() is called once at application startup and it initialize widgets ChStyle's structures with widget images read from OS. After that even if widgets get resized ChHostSkin() isn't called anymore(only if theme changed). I think the key point for that are Hotspots from U++ images. I guess that widgets are resized based on Hotspots from images, is that true? If so some mysteries are gone, if it's not true may someone give some information about how's done?
Any information about how Chameleon work is needed. Thanks in advance.
Andrei
|
|
|
|
| Re: Chameleon again [message #24453 is a reply to message #24450] |
Mon, 18 January 2010 09:24   |
 mr_ped
mr_ped
Messages: 825
Registered: November 2005
Location: Czech Republic - Praha
|
Experienced Contributor |
|
|
I'm not exactly Cham expert (never used it actually except default behaviour), but AFAIK the hotspots in images are just a hint for scaling them. If the GUI needs 300% size of some pic, it's not scaled 300% proportionally, but the area outside of hotspots is scaled only in the direction it really must be scaled, rest is kept 1:1, area inside hotspots is used to fill the rest to get 300% size of image. (I'm not 100% about this to be correct, but this is how I remember it from one forum post)
So you can think about hotspots as a smart picture resize, only graphics thing, nothing more.
If I'm wrong, I hope somebody will correct me soon enough to not mislead you too much. 
|
|
|
|
| Re: Chameleon again [message #24454 is a reply to message #24450] |
Mon, 18 January 2010 09:34   |
 cbpporter
cbpporter
Messages: 1401
Registered: September 2007
|
Ultimate Contributor |
|
|
Well for starters let us ignore system skins and just consider custom skins. For every widget you theoretically have a structure that describes how it should be painted. I'll use Button as an example. I has 4 states: normal, focused, pushed and disabled. For every state you would like to have a way to draw it without having Button be aware of the intimate details of rendering. So you use images. I'll use this very ugly image:
The two red spots are the hot spots. This divides the image into 9 areas. This image will be applied to all sizes of Button. The hot spots describe which areas will be resized. In this image, the cyan areas will remain constant size, the orange areas will be resized in one dimension, and the gray/purple one will be resized in both dimensions. Resizing algorithm is smooth and uses a filter which is appropriate for making good looking pictures while resizing. You will never get a blocky image, but sometimes you get a blurry one.
Assign this image to look[0] for Button and you will get the result described above. But you can assign other things. Color is an obvious example, but for Windows another kind of data is used. This data is obtained from the system and allows U++ applications to look almost 100% native (unfortunately no animations for Vista and Win 7). This System skins are not images and do not have hot spots. It is more like "take this are and please fill it with the look of widget X in state Y". It is a lot more complicated than this. And there was probably a healthy amount of guess work and trial and error involved until look under Windows got as good as it is now.
Under Linux there is a different mechanism which I believe instantiates the equivalent Gtk widget and obtains the correct look.
Now the internals of Chameleon are ugly and nobody except the one who wrote them understands them 100%. That part could be indeed improved, but it would be a pretty big task. The structures that provide the looks for all the widgets are easy to work with once you understand them, but there are a lot of hidden rules. If field a is present, but not b and c, then use a, otherwise use b for this and c for that. There is zero documentation for this right now (sorry  ). You can look over Skulpture code to see how the look is changed for most widgets. ). You can look over Skulpture code to see how the look is changed for most widgets.
This is just a short intro. You can post more questions and I'll try to answer the best I can.
|
|
|
|
|
|
|
|
| Re: Chameleon again [message #24473 is a reply to message #24454] |
Mon, 18 January 2010 18:59   |
 andrei_natanael
andrei_natanael
Messages: 262
Registered: January 2009
|
Experienced Member |
|
|
| cbpporter wrote on Mon, 18 January 2010 10:34 |
The two red spots are the hot spots. This divides the image into 9 areas. This image will be applied to all sizes of Button. The hot spots describe which areas will be resized. In this image, the cyan areas will remain constant size, the orange areas will be resized in one dimension, and the gray/purple one will be resized in both dimensions. Resizing algorithm is smooth and uses a filter which is appropriate for making good looking pictures while resizing. You will never get a blocky image, but sometimes you get a blurry one.
|
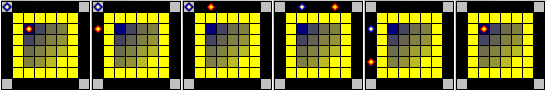
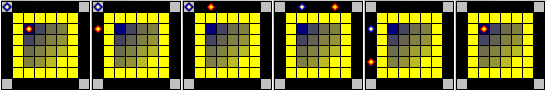
In that case with both hotspots having distinct locations and x,y != 0 seems logic how each part created by hotspot position is used to compose the button, but what about the following cases?

Here hotspots split image in 2, 3 or 4 parts not 9 as in your case.
I think when hotspots coincide in x,y=0,0 the image is scaled equally in both directions (it doesn't appear in image), but in other cases which part is used for which button part?
-
 Attachment: hotspots.png
Attachment: hotspots.png
(Size: 2.46KB, Downloaded 1171 times)
|
|
|
|
|
|
| Re: Chameleon again [message #24475 is a reply to message #24472] |
Mon, 18 January 2010 20:31   |
|
|
| andrei_natanael wrote on Mon, 18 January 2010 15:47 |
I don't find Skulpture code, only some portions of it in forum.
|
It is located in bazaar/Theme package and the skins are in bazaar/Themes directory.
|
|
|
|
|
|
| Re: Chameleon again [message #24477 is a reply to message #24476] |
Mon, 18 January 2010 21:08   |
|
|
Hello Andrei,
Very nice realization is Chameleon.
How about to add possibility to change/Edite theme with visual efect and save themes in external location?
Regards, Ion Lupascu (tojocky)
|
|
|
|
|
|
| Re: Chameleon again [message #24482 is a reply to message #24473] |
Tue, 19 January 2010 08:16   |
 cbpporter
cbpporter
Messages: 1401
Registered: September 2007
|
Ultimate Contributor |
|
|
| andrei_natanael wrote on Mon, 18 January 2010 19:59 |
| cbpporter wrote on Mon, 18 January 2010 10:34 |
The two red spots are the hot spots. This divides the image into 9 areas. This image will be applied to all sizes of Button. The hot spots describe which areas will be resized. In this image, the cyan areas will remain constant size, the orange areas will be resized in one dimension, and the gray/purple one will be resized in both dimensions. Resizing algorithm is smooth and uses a filter which is appropriate for making good looking pictures while resizing. You will never get a blocky image, but sometimes you get a blurry one.
|
In that case with both hotspots having distinct locations and x,y != 0 seems logic how each part created by hotspot position is used to compose the button, but what about the following cases?

Here hotspots split image in 2, 3 or 4 parts not 9 as in your case.
I think when hotspots coincide in x,y=0,0 the image is scaled equally in both directions (it doesn't appear in image), but in other cases which part is used for which button part?
|
Well the simple answer is that you use hotspots to determine a rectangle that is going to be scaled and zones outside of that rectangle won't be scaled or scaled only in one dimension. It is useful because it allows you to have constant borders but smooth filling. You can play around around with the positions of hotspots and when they are identical you get the same result like if they were describing a symmetrical border. So the practical answer is: make a test application, use SetSkin with ChStdSkin or ChClassicSkin, edit the hotspots in CtrlLib/Ctrls.iml and ClassicCtrls.iml, and after playing around for a while, you should get the feeling for hot spot functionality.
|
|
|
|
|
|
Goto Forum:
Current Time: Fri Apr 26 23:29:47 CEST 2024
Total time taken to generate the page: 0.05838 seconds
|
|
|
