AnimatedClip
Multi image formats (GIF and TIFF) demo using RasterPlayer
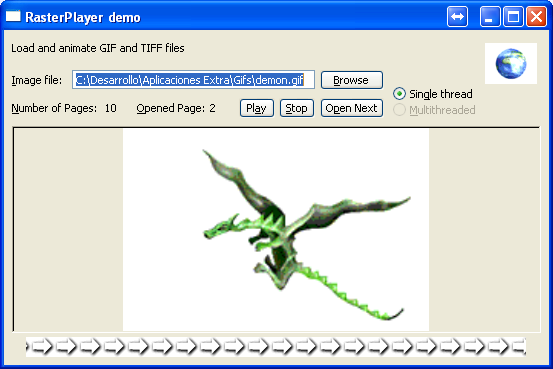
This example demonstrates how to use RasterPlayer class to show animated GIFs or multipage TIFFs.
It can be compiled as "GUI" or "GUI MT". In the second case RasterPlayer can work in the same thread or opening a new thread. This can be defined with SetMT() method.

AnimatedClip.h
#ifndef _AnimatedClipDemo_AnimatedClipDemo_h
#define _AnimatedClipDemo_AnimatedClipDemo_h
#define LAYOUTFILE <AnimatedClip/AnimatedClip.lay>
#include <CtrlCore/lay.h>
class AnimatedClip : public WithAnimatedClipLayout<TopWindow> {
public:
typedef AnimatedClip CLASSNAME;
AnimatedClip();
void Browse();
void OnShown();
};
#endif
main.cpp
#include <CtrlLib/CtrlLib.h>
#include <RasterPlayer/RasterPlayer.h>
using namespace Upp;
#include "AnimatedClip.h"
#include "AnimatedClip.brc"
AnimatedClip::AnimatedClip() {
CtrlLayout(*this, "RasterPlayer demo");
browse << [=] { Browse(); };
play << [=] { clip.Play(); };
stop << [=] { clip.Stop(); };
openNext << [=] { clip.NextFrame(); };
numThreads << [=] { clip.SetMT(numThreads == 1); };
numThreads = 0;
#ifndef _MULTITHREADED
numThreads.EnableCase(1, false);
#endif
clip.WhenShown << [=] { openedPage = FormatInt(clip.GetPage()); };
arrows.LoadBuffer(String(animatedArrow, animatedArrow_length));
arrows.Play();
earth.LoadBuffer(String(animatedEarth, animatedEarth_length));
earth.Play();
Sizeable().Zoomable();
}
void AnimatedClip::Browse() {
FileSel fs;
fs.PreSelect(~fileName);
fs.Type("Animation type", "*.gif, *.tif, *.tiff");
if (fs.ExecuteOpen("Choose animation file"))
fileName <<= ~fs;
if (!clip.Load(~fileName)) {
Exclamation("Invalid input");
return;
}
numberPages = FormatInt(clip.GetPageCount());
openedPage = FormatInt(clip.GetPage());
}
GUI_APP_MAIN {
AnimatedClip().Run();
}
AnimatedClip.lay
LAYOUT(AnimatedClipLayout, 536, 280)
ITEM(Upp::RasterPlayer, clip, SetFrame(InsetFrame()).HSizePosZ(8, 8).VSizePosZ(92, 32))
ITEM(Upp::Label, openedPage, SetLabel(t_("0")).LeftPosZ(204, 24).TopPosZ(68, 19))
ITEM(Upp::Label, dv___2, SetLabel(t_("Opened Page:")).LeftPosZ(132, 68).TopPosZ(68, 19))
ITEM(Upp::Label, numberPages, SetLabel(t_("1")).LeftPosZ(100, 24).TopPosZ(68, 19))
ITEM(Upp::Label, dv___4, SetLabel(t_("Number of Pages:")).LeftPosZ(8, 88).TopPosZ(68, 19))
ITEM(Upp::EditString, fileName, HSizePosZ(68, 232).TopPosZ(40, 19))
ITEM(Upp::Button, openNext, SetLabel(t_("Open Next")).RightPosZ(164, 64).TopPosZ(68, 20))
ITEM(Upp::Button, stop, SetLabel(t_("Stop")).RightPosZ(232, 36).TopPosZ(68, 20))
ITEM(Upp::Button, play, SetLabel(t_("Play")).RightPosZ(272, 36).TopPosZ(68, 20))
ITEM(Upp::Button, browse, SetLabel(t_("Browse")).RightPosZ(164, 64).TopPosZ(40, 20))
ITEM(Upp::Label, dv___10, SetLabel(t_("Load and animate GIF and TIFF files")).HSizePosZ(8, 84).TopPosZ(8, 19))
ITEM(Upp::Label, dv___11, SetLabel(t_("Image file:")).LeftPosZ(8, 56).TopPosZ(40, 19))
ITEM(Upp::RasterPlayer, earth, RightPosZ(12, 52).TopPosZ(8, 52))
ITEM(Upp::RasterPlayer, arrows, SetSpeed(2).HSizePosZ(8, 8).BottomPosZ(8, 20))
ITEM(Upp::Switch, numThreads, SetLabel(t_("Single thread\nMultithreaded")).RightPosZ(68, 88).VSizePosZ(56, 192))
END_LAYOUT
AnimatedClip.brc
BINARY(animatedArrow, "arrtan_e0.gif")
BINARY(animatedEarth, "arkearth_e0.gif")
|
